Create a "Scroll To Top" Button with HTML, CSS & JavaScript | Web Design Tutorial For Beginners - YouTube

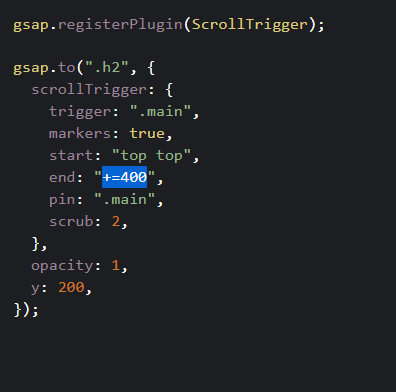
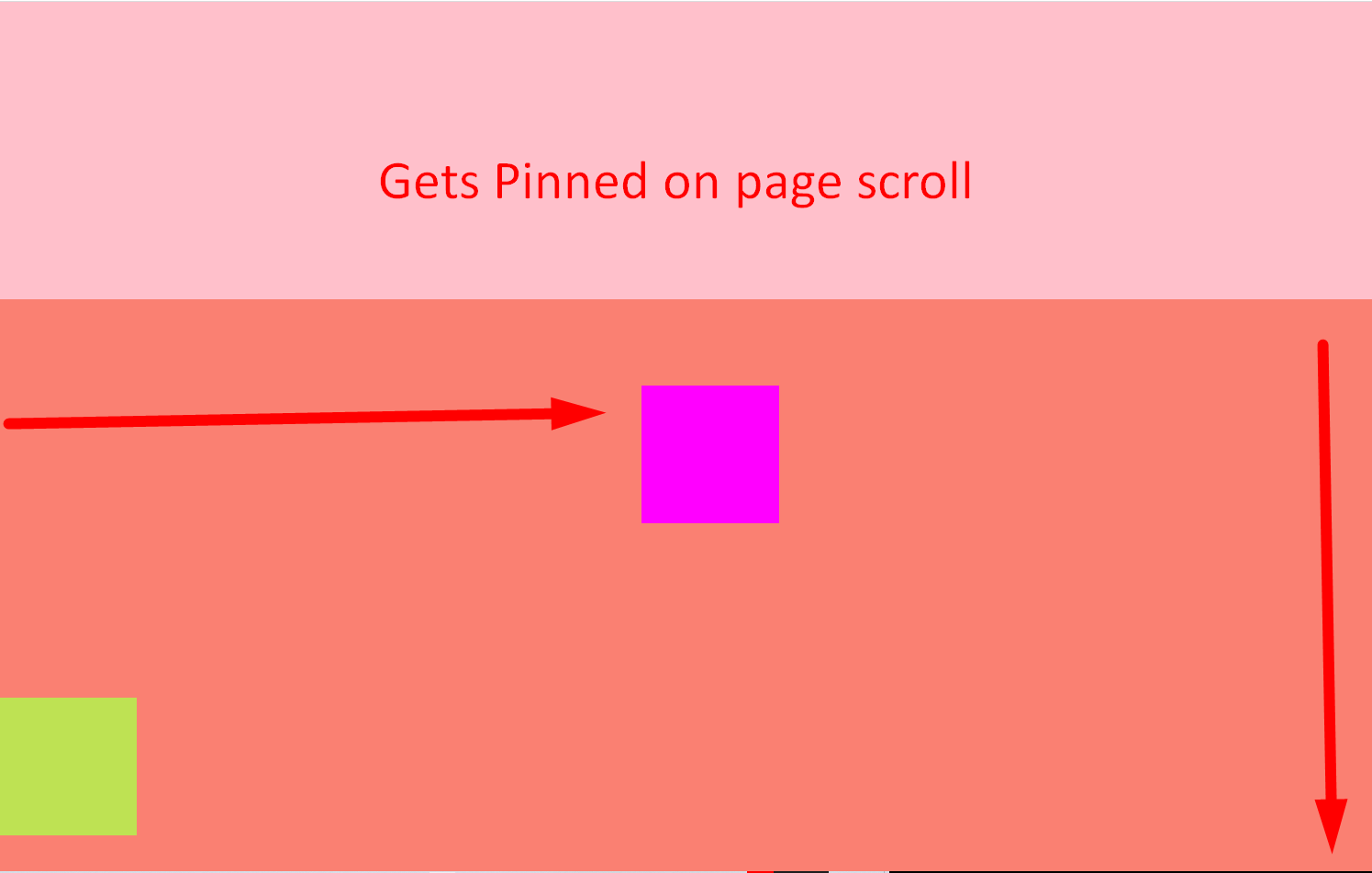
CSS-Tricks on Twitter: "Think you need JavaScript to "pin" the scroll position of an area to the bottom? (Like a chat app would do.) It's actually doable with CSS and the `scroll-anchor`

How to scroll down automatically to the bottom of pages using javascript | auto scroll down - YouTube

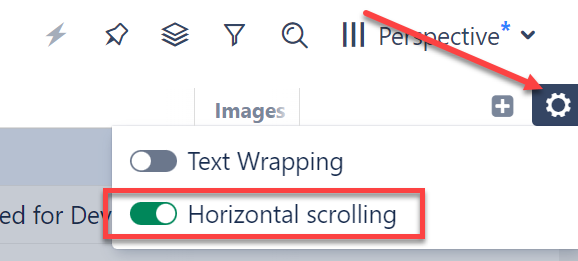
javascript - Making horizontal scrollbar always visible even if bottom is out of view - Stack Overflow

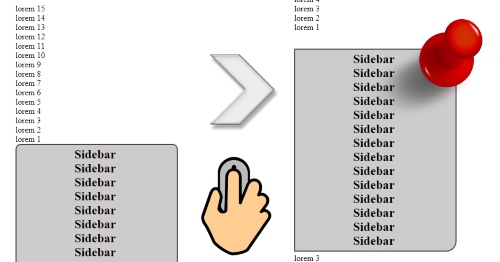
html - How to get text from scrolling off bottom of container, yet keep scroll bar on far right of browser? - Stack Overflow